下载 tp官方网站下载app
兼容超过100万种加密货币,涵盖主流公链

兼容超过100万种加密货币,涵盖主流公链

确保用户对数字资产的绝对控制权
tp官方网站下载app 凭借其安全性、多链兼容性及与币安生态的协同,成为移动端用户管理加密资产和探索Web3的首选工具,尤其适合重视便捷性与去中心化体验的用户。兼容超过100万种加密货币,涵盖主流公链(如比特币、以太坊、BNB Chain、Solana等)及代币标准(ERC-20、BEP-20等)。
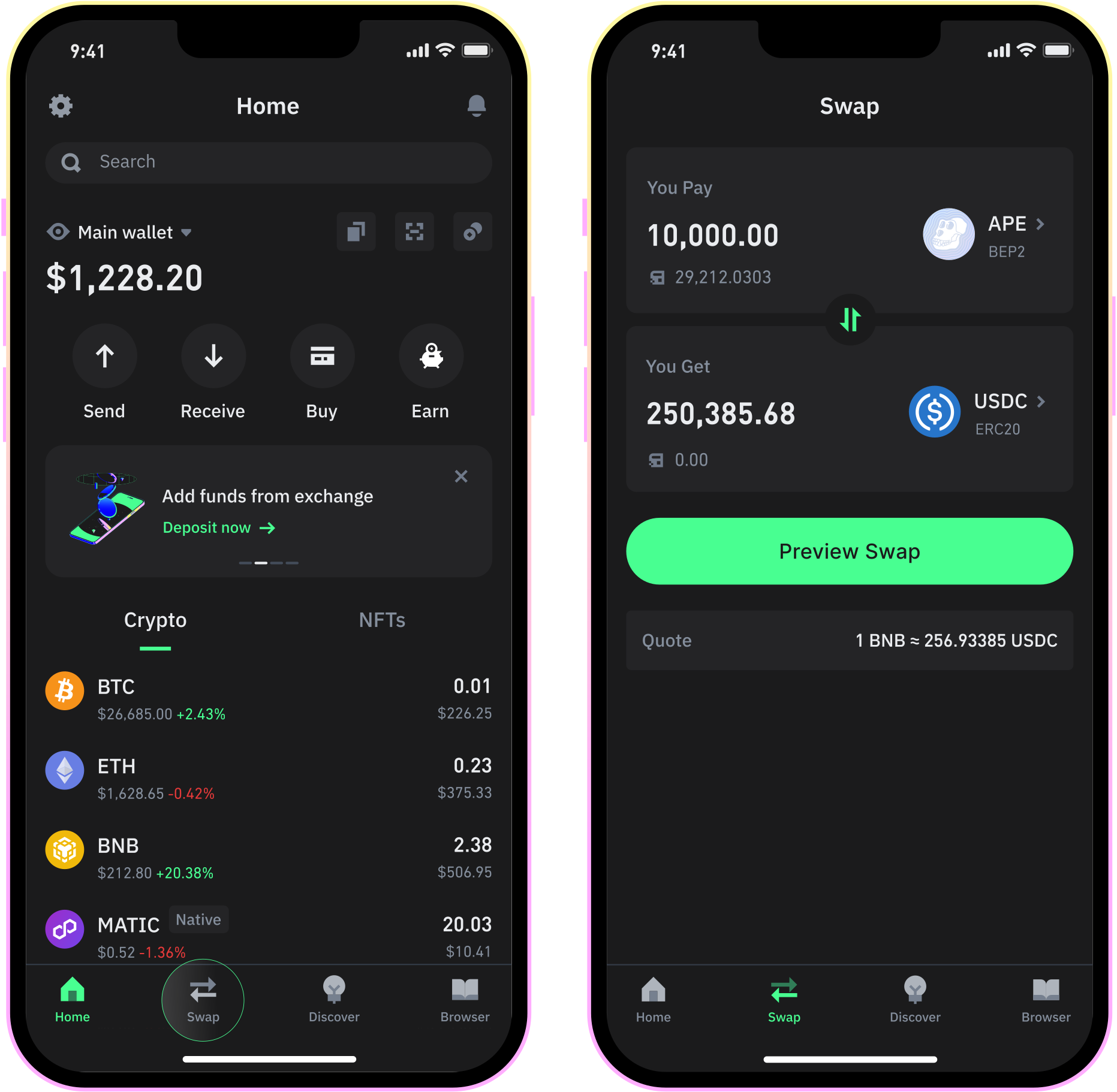
tp官方网站下载app 支持生物识别登录(指纹 / 面部识别)用户可直接访问DeFi平台(如Uniswap)、NFT市场(如OpenSea)和游戏类应用,无需离开钱包。
DEX聚合优化,自动选择最优交易路径,节省Gas费
一款广受欢迎的去中心化加密货币钱包,由币安(Binance)收购并支持
tp官方网站下载app 无缝切换不同区块链网络,降低多链操作门槛。
通过 tp官方网站下载app 自动选择最优交易路径,节省Gas费。
tp官方网站下载app 支持无需注册或KYC,匿名使用。
tp官方网站下载app积极集成Layer2网络(如Optimism)、社交恢复钱包等前沿技术。
在 tp官方网站下载app 通过用户反馈快速迭代功能,保持市场竞争力。
tp官方网站下载app提供价格图表、市场趋势和新闻资讯,辅助投资决策。
关于 tp官方网站下载app 的常见问题解答